
The Redesign!
For my second post
I’m going to document my process for updating this blog.
Step 1: Design it in Figma
This initial blog template is actually pretty close to what I want, it’s super minimal, straight to the content. I like that a lot! I want it to feel playful and fun though, so I’m going to change up the font’s, colors, layout, and add some functionality to it. [SN1-11]

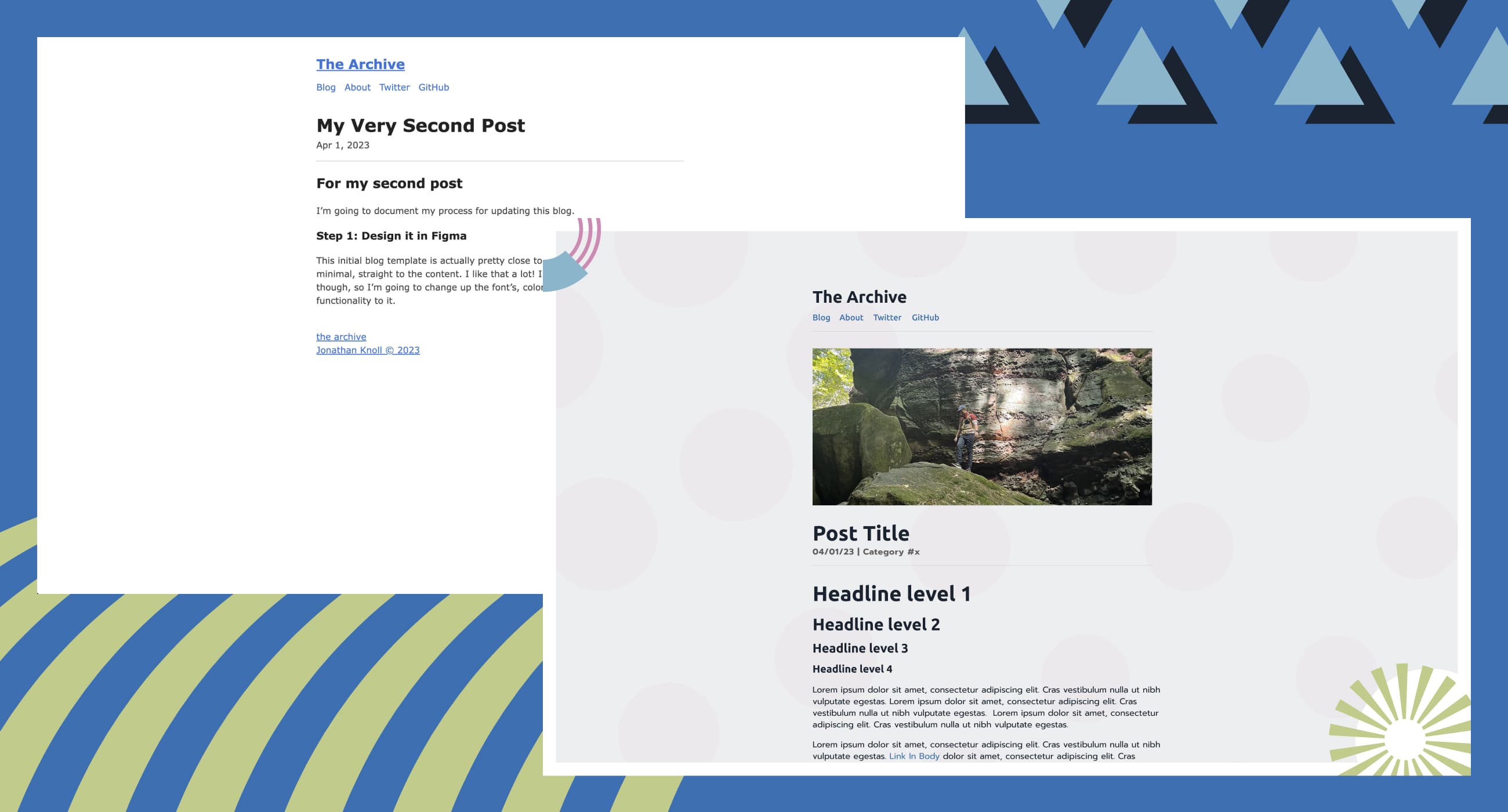
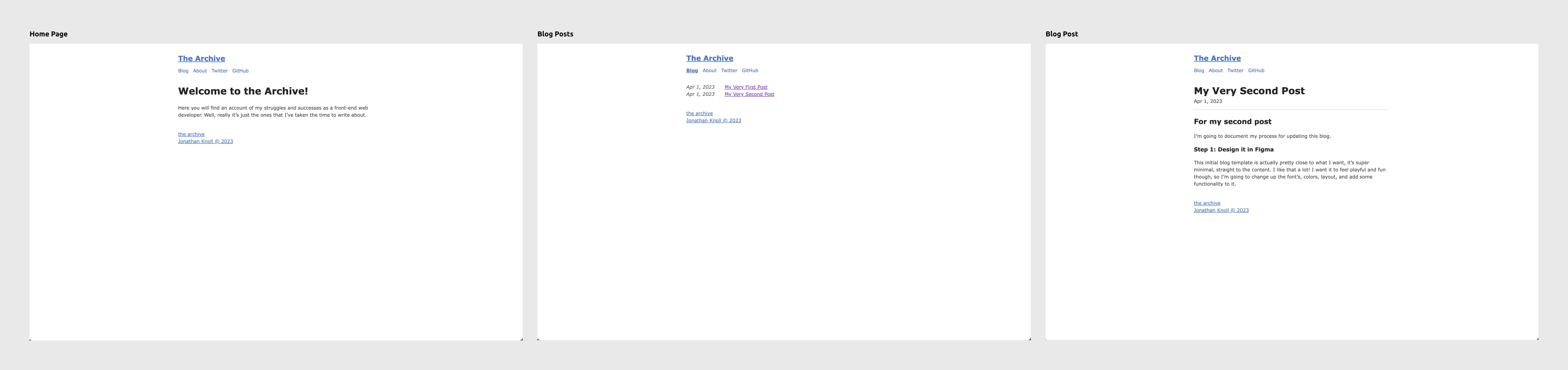
( Initial Templates )

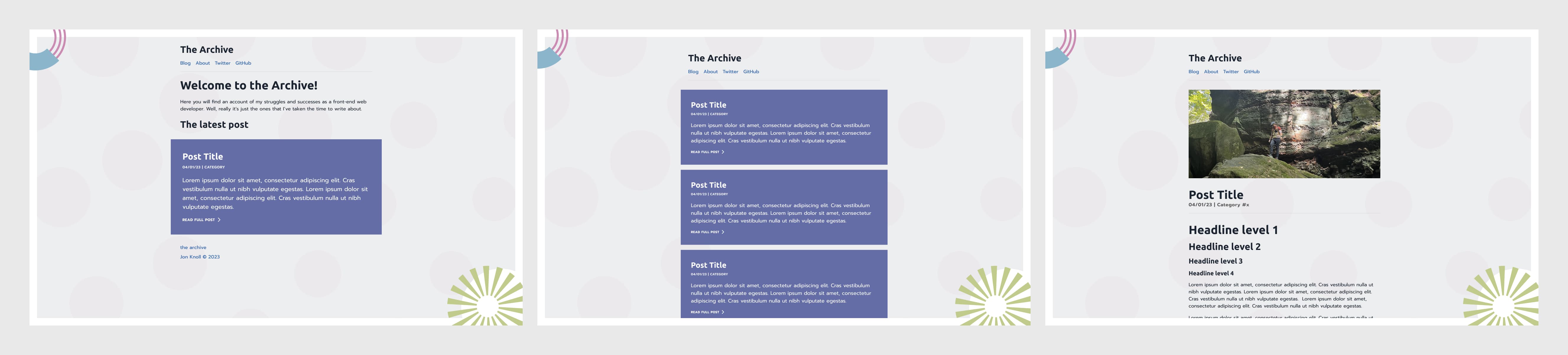
( Redeisgned Templates )
Step 2: Build it
So if you take a look down at the side notes, you’ll see that I’ve already run into a handful of things in learning how to use Astro. I’m going to continue documenting these things as they come up, but for the actual redesign process here’s how I’m going to tackle it.
- Gather Assets
- Redo the styles / layout
- QA and testing
Gather Assets
To gather assets, I’m going to need to export a few SVG’s from Figma, I’ll need to download and host the font’s we are going to use, and then I’ll need to copy of the colors from Figma.
There are really only 3 SVG’s that we need, the top left, bottom right, and background layer. The easiest way that I’ve found to do this, is to just copy the SVG you want, and drag it off the frame that it’s in, then export it. If you’re working on a design that others are also working on, I’d reccomend making a private copy of the designs so that you can have free range to do what you need to do.
Now to grab the fonts! I’m going to use a WebApp that I’ve created to download the SCSS, and fonts from Google Fonts. The webapp is called static fonts, and it’s pretty simple to use. You just paste in the Google Fonts URL that gets generated when you select the fonts you want, and it’ll generate the SCSS, and download the fonts for you.
Example being:
https://fonts.googleapis.com/css2?family=Prompt:ital,wght@0,400;0,500;0,700;1,400;1,500;1,700&family=Ubuntu:ital,wght@0,400;0,500;0,700;1,400;1,500;1,700&display=swapFinally, we just need to grab all the colors that are used in the design. I haven’t really found a good way of doing this,
but I just go through the design, and grab all the colors that I see, and add it to a big .scss file that I call “variables.scss”
Redo the styles / layout
Alrighty! Now it’s the fun part 😁 To do this, I’m going to first look at the design, and decide how I want this to all fit together. I already know that I’m using .md/.mdx to write these posts, so I want to make sure that the styles will work without class names an such.
There’s the general layout, I’m going to steal Josh’s Full Bleed Grid, and then
I’m going to have to tweak that global layout to make this work. I’m going to start with this border effect, I think that
I will just use a ::before on the body, and give it position: fixed, that way as you scroll, the frame remains locked
in place, and creates the illusion of a border. The SVG’s are going to be pretty simple, just have the 2 corner ones fixed
at a z-index above the border, and the background one, will probally just be an ::after on the body, and then I’ll
make it position: fixed and z-index: -1.
Well, this is a bit of a problem. Astro doesn’t have a global layout, so I’m going to have to refactor this. I’m thinking
I’ll try to have a <Base> wrapper that holds everything in it. They have a BlogPost.astro component that I’m going to
copy and mutate for my needs.
That seems to work! I’ve just laid out the base HTML structure for it, and I need to look a bit closer at some of the stuff
because there’s a FormattedDate component that I’m not sure how to use yet.
Nice, the <Icon> from David Warrington[R8] is working amazingly! Have three icons on the DOM, just need
to move them around.
I think I’m going to have a Base.scss file to hold all the styles for establishing this layout.
I had to refine the SVG’s a bit, after rotating them in Figma there was a lot of white space around them, so I copied the SVG code directly form the DOM back into Figma, and regrouped and exported em’ without the white space.[SN12]
The base layout is now styled, and refactored across the site! 😏 I have the Base.astro wrapping everything, and then
at the foot of the <body> I have a <div id="base-decoration"> that’s holding all the SVG’s. I have a ::before psuedo
class on the <body> to hold the frame. Then inside the <div id="base-decoration"> each SVG is wrapped in a <span>
with a class of fixed. Then it’s just stacking the z-index’s to get the right order.
- Background dots = 1
<main>= 2- Top Left && Bottom Right = 998
This creates this depth with both foreground, and background elements. [SN13]
Now it’s time to refactor the header, footer, content styles, and add the blog post card. I’m going to start with the
content styles. The first step is to set up some base styles for the font’s. The body will use
font-family: "Prompt", sans-serif; and the headings will use font-family: "Ubuntu", sans-serif;. I ways like to add
these as CSS var’s in a global variables.scss file. This way there’s a single spot for all the variables, and we can
do some intresting things with JS and CSS var’s on the FE. .scss Veriables compile down to CSS at compilation, so we
lose the ability to change them on the FE easily. Next, I’m going to create a typography.scss file to hold all the
typography styles.
Now that that’s done, I can go in and actually update the header! I’ve realized that I haven’t applied my destyle yet 😲
let me just throw this in there. Sweet, that’s looking good, although I’m
seeing a bug with the z-index now. I have to change it to:
- Background dots = -1
<main>= Unset<body>= 1- Top Left && Bottom Right = 998
Alrighty! Now it’s time to make this actually readable, and enjoyable. Here’s what I’m looking at right now lol

( An ugly state of this blog )
- Step 1: Adding the grid
I’ve mentioned the grid above, but I haven’t actually put it in yet haha! Containing the content to about 65ch will really help with readibilty, and make the site feel a lot more modern. - Step 2: Adding some nice typography!
Typography can not be overstated, it really is the lifeblood of any site, and can make something look great, or horrible. I’m not a designer, so I know I’m not making the best descicion here, but I’ve built enough sites to know what not to do. - Step 3: See if I like it
Now that these 2 things are setup, I’m going to just read through this blog post and see if anything stands out to me that needs to be tweaked. This is a step that I don’t really know how to break down and descibe, but it’s just a gut check. Does anything look “wrong”, or “off”? If so, I try to figure out why, and then fix it.
Things that I’ve noticed: [SN14]
- The header spacing
- The spacing below a
blockand the next headline element - The background on the
lightbox block
Fine tune mobile
At this point, I’m pretty happy with the desktop experiance. There’s a lot that I want to add, and tighten up, but I’ll get to that when I get to that! Right now, there’s a few things that I need to fix on mobile. Namely the floating icons just eat up the whole screen. I really do like them, but I think on mobile I need to tone them down a good bit.
I think I’ll remove the one on the bottom, and then make the one on the top a bit smaller, so that it still adds some color but it isn’t as distracting.
That’s all folks!
At this point, I’m ready to start making blog posts, and filling in some content! Again, there’s a lot that I want to do, but it’ll take time, and I’ll get there! 😬
References:
- Astro Docs - framework-components
- Astro Docs - markdown-and-mdx-pages
- John Komarnicki - Introduction To Astro and Vue 3
- Astro Docs - styling
- Astro Docs - handle-onclick-and-other-events
- Astro Docs - astro-components
- Blog Repo - Lightbox Component
- David Warrington - Using SVGs as Astro components and inline CSS
- Astro Docs - styling - global-styles
- Static Fonts
- Josh W. Comeau - Full Bleed Grid
Side Notes:
- I’m realizing that I need a way to show case images in my posts. I want to show the initial state of the blog, and then the updated state of the blog. So I’m going to have to figure out how to do that. R1,3
- I’m also noticing that I’m going to need to use .MDX and not just .MD files. R2
- I also want to figure out how to link to others work and resources to showcase where, and how I learn on the internet. (I can just link in the references 🙄)
- These are getting very annoying, and I want to find a way to highlight these interjections without distracting you. Actually, I think I’m just going to leave these in here, and let them fall to the bottom of the post. That way, I can leave them in here, and if you’d like to read em you can!
- I want to make the [SNX-X] links clickable, so that you can jump to the side notes. I’m going to have to figure out how to do that. Turns out that MD just makes headers linkable by ID. So this is a non-issue. 😎
- As I started to build a “lightbox” component, I realized that I’d need to learn how to use .SCSS in Astro. Turns out it’s just baked in and ready to go! R4 Which is really nice, and I’m a huge fan 😍
- In building the lightbox component, I realized that I needed to learn how to make a component reactive in Astro. Which I’m really struggling with. R5,6 But I’m begging to think, that this is a lot more of a pure JS thing. Let me bark up that tree for a bit.
- Okay, that’s actually pretty cool! 🤯 Astro wants you to be super basic in the way it handles things. Pretty much, jQuery on steroids because YOU are responsible for all the logic you want to add to your site. For example, take a look at my Lightbox.astro component in the repo. R7 I can call this component ANY where on the site, and it’ll only run this logic 1 time. Which is pretty cool, but it’s also an intresting way to think about building components. You have to have a kinda global sense about how and where you want to use them. But you also actually don’t lol! State isn’t preserved across pages. Each page, is a hard load! 🤯 Which works for blogs and such, but I don’t know if I’d like that for a larger project with intense user interactions.
- I’m not going to let this stop me! I want this lightbox component to be more useable, and ADA compliant. So I’m going to eventually refactor this logic to allow it to move the lightbox markup, into a global “modal” element, and freeze scroll, and limit keyboard navigation to the modal. But for right now, it’ll just explode nice and big. 😎
- Okay, I want to have an X button to close the modal right? While I want to be able to use Icons across the site without really thinking about it. I’d love to have something like
<SvgIcon type="{NAME}" />and then just have Astro handle the rest. I’m going to have to figure out how to do that. (Turns out it’s pretty easy! Huge shout out to ""R8 - Alrighty, I love Astro 😍 Style tags are scoped by default, but it’s super easy to target nested components with the
:global()wrapper 🤯 R9 - Astro doesn’t like when you mess up your styles 😛
[sass] expected "+", "-", "*", "/", or ")". - This will probally bite me in the butt later on 😮💨
z-indexhas a nack for causing weird problems. - The header: before & after The lightbox: before & after